The Lifestyle Chef: UI designer
ROLE
UI designer and No-code website designer | 2020
OVERVIEW
The Lifestyle Chef is all about family, food, and fitness. Founder, Victor du Plessis, wants to create a conscious community of people who share his passion for healthy living. So how can I represent his business in the digital space?

The Lifestyle Chef had an outdated website design that was not focused on the user. When landing on the home page of the website it was unclear what benefit The Lifestyle Chef offered it's users. Navigation was complicated, and the website had few calls to actions that resulted in little to no leads.
With a limited client budget, I was challenged with redesigning the existing Lifestyle Chef website to ensure that it addressed all of the identified shortcomings.
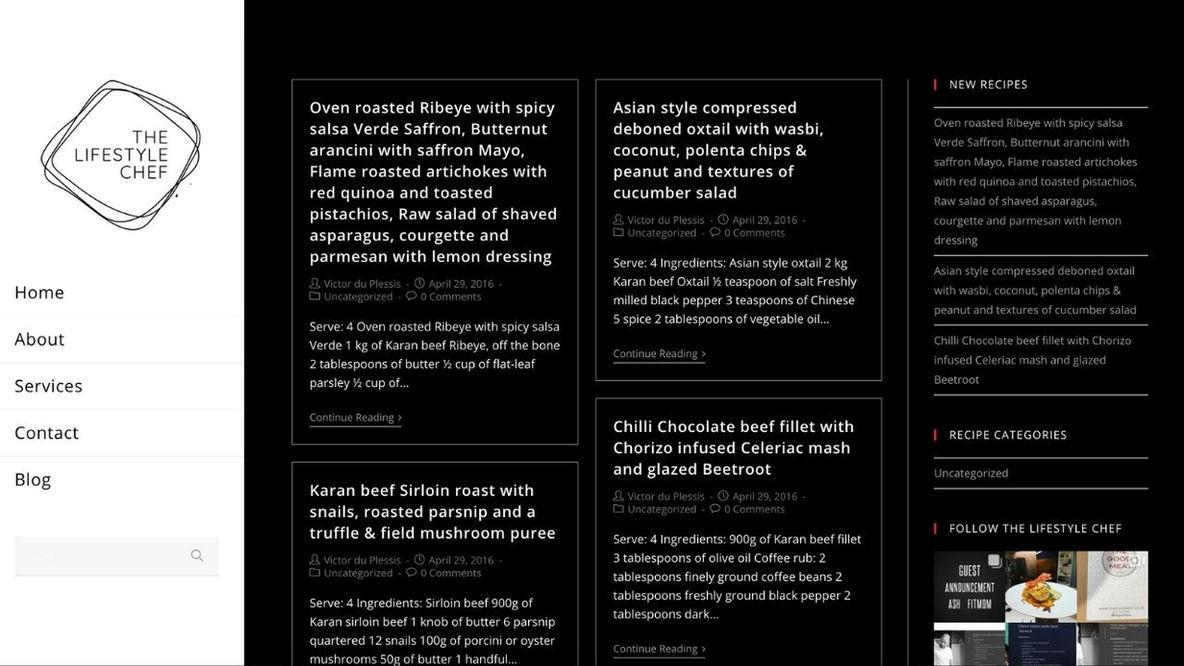
With a limited client budget, I was challenged with redesigning the existing Lifestyle Chef website to ensure that it addressed all of the identified shortcomings. I created a single-page, modern design that featured a dark background in contrast to the common white/light background websites. I ensured that the design offered multiple call to actions and that service offerings from The Lifestyle Chef were clear to the website visitor.
The result is a mobile-friendly, modern website that gives information about The Lifestyle Chef and the services he offers.
Low Fidelity Planning
I started this project by drawing out a simple sitemap on pen and paper to get an idea of the anchor locations and content required on the single-page website.
I then moved on to sketching a low-fidelity wireframe on pen and paper. This gives me a base to start with before moving on to designing a medium fidelity wireframe on Figma.


Medium Fidelity Wireframing
I then moved on to Medium Fidelity Wireframes of the website.
The Lifestyle Chef provided me with all the information and images that needed to be added to the website, and using Figma I mapped out a clear way to display all this information in a logical manner for the end user.
I used competitive benchmarking to understand how information within the industry is presented and to understand the areas of opportunity for The Lifestyle Chef website so that it can stand out from its competitors.
High Fidelity Design
Before building the website on Wordpress with the Elementor builder, I created High Fidelity Designs to send to The Lifestyle Chef for approval.
High Fidelity Designs are a part of my design process that I never skip when designing a new website or revamping an existing one. They allow me to provide my client with a clear design to approve for their website before the build commences. This ensures my client is satisfied that the end results looks exactly the same as the design that have already seen and approved.